Sharing a blog post hosted on GitHub Pages
Deployment
I am hosting all of my personal blogs on GitHub Pages now (here are some reasons why: ‘Static HTML is the new black’). With it comes a challenge when I try to share new posts on social media.
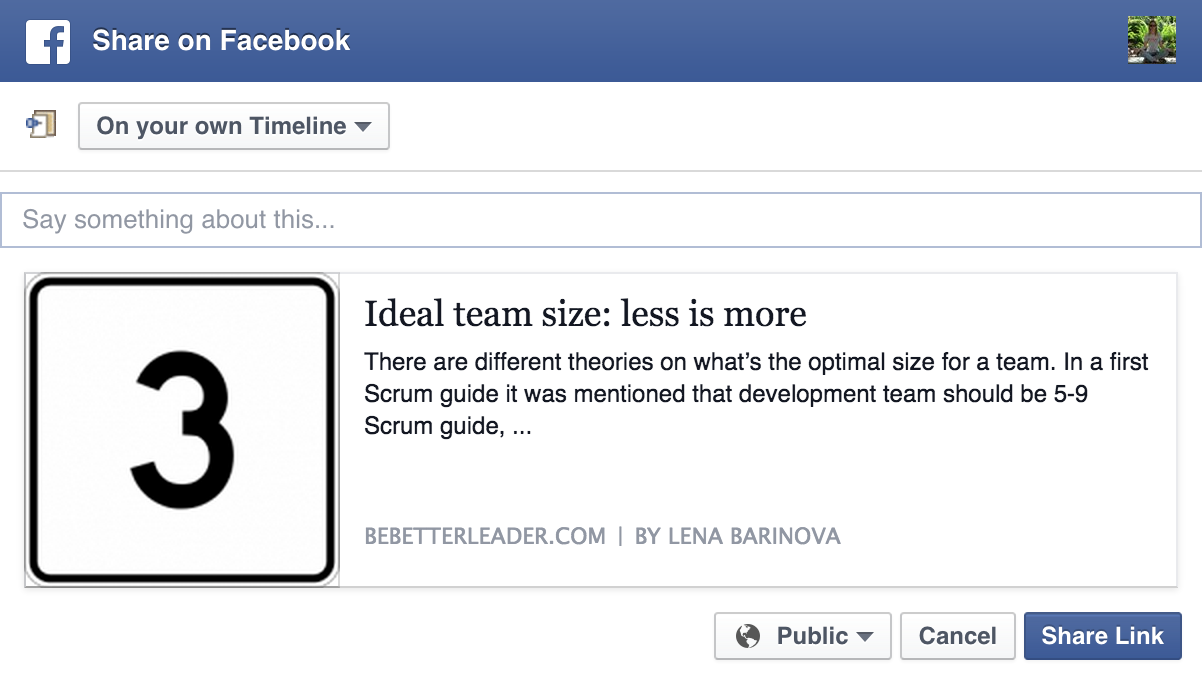
I want to have a nice share dialog with description and image of my blog post. Like so:

In order to archive this, I had to add some code to my Jekyll templates and implement some workarounds with urls and domain configuration. That’s how I did it.
First, I added meta tag generation to a head part of my post html:
I get all the open graph meta tags being generated as FB and other social media systems expect it to:
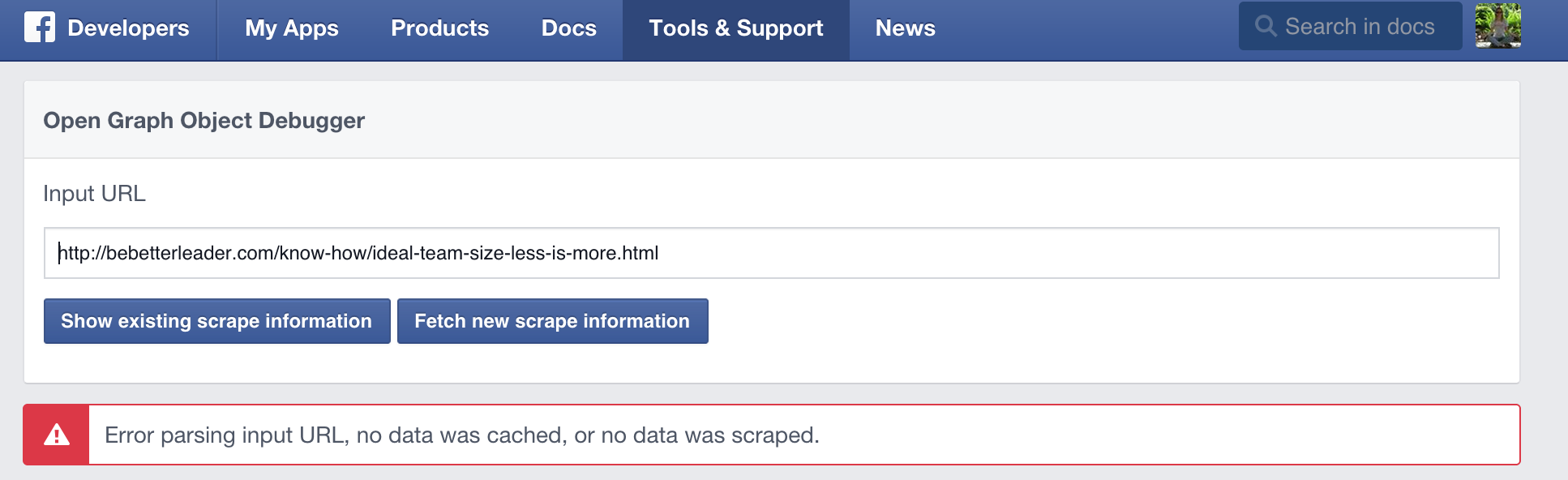
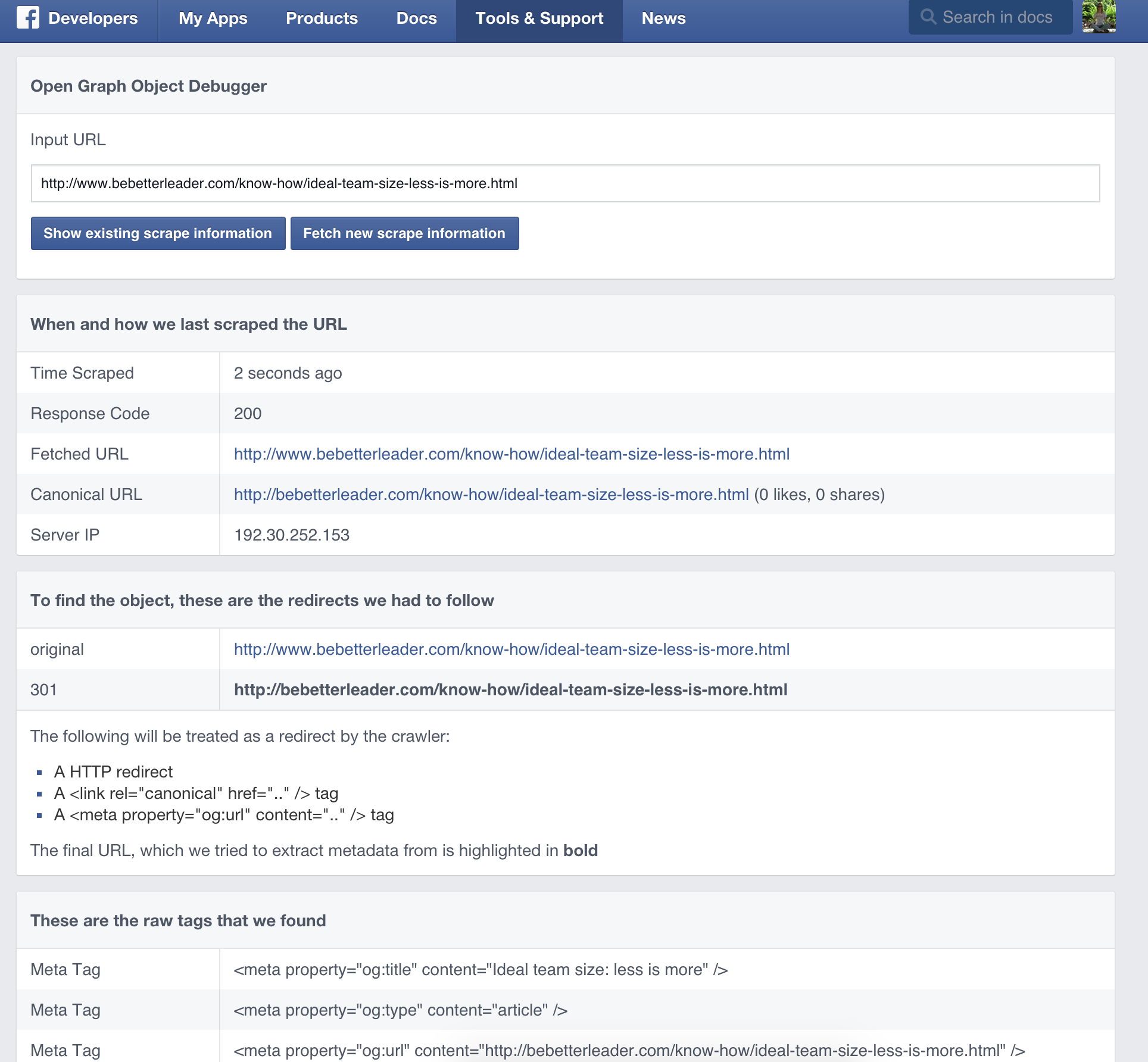
But once I try to share my blog post or scrape url with Open Graph Object Debugger I get Error parsing input URL, no data was cached, or no data was scraped.:

After spending some time searching for the reasons why this is happening, I found that, Github sometimes return a 302 (Redirect status code) instead of a 200 (OK) in order to avoid DDoS attacks. Same issue is described in this blog post.
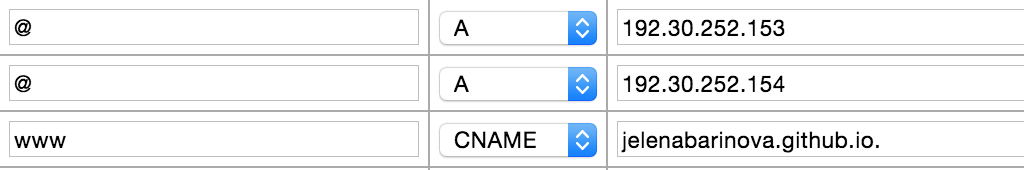
To fix it, in addition to GitHub’s IPs I’ve added www subdomain through CNAME pointing to my GitHub address lenabarinova.github.io in my domain configuration.

Now I use url with www prefix when I want to share my blog post on social media and it works just fine - I get desirable share dialog:

With this workaround I can share my posts using nice summary and image in a share dialog.
Update 10/17/2015
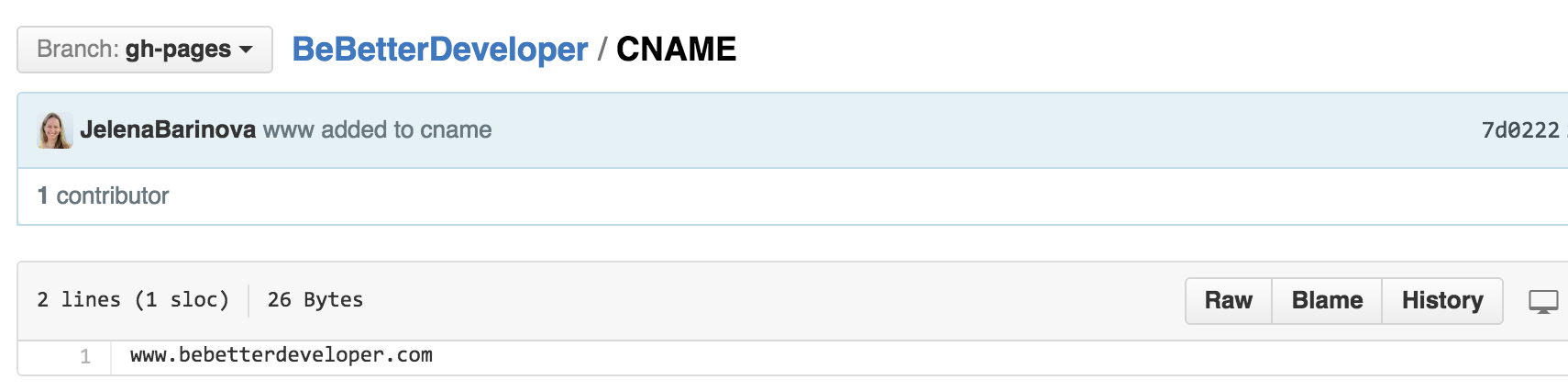
By the way in my gh-pages branch on a GitHub I have CNAME configured using subdomain + domain, like this: www.bebetterdeveloper.com